Extend The Functionality Of
Your R Markdown Document
Christophe Dervieux
userR!2021 - 08/07
What is this talk about ?
Everyone should know rmarkdown among R users. Its principle has not changed since a long time (md + R = Rmd -> output format) quite easy to start (write text, add code chunk, compile) but it can be harder to learn new skill to be more efficient and get full power.
That is where known recipes can help master more advanced skills. R Markdown Cookbook was thought as a non linear documentation
We often see these rmarkdown little wizard mixing Text & Code to produce document. Aim is to look deeper into this today. This is not so magic.
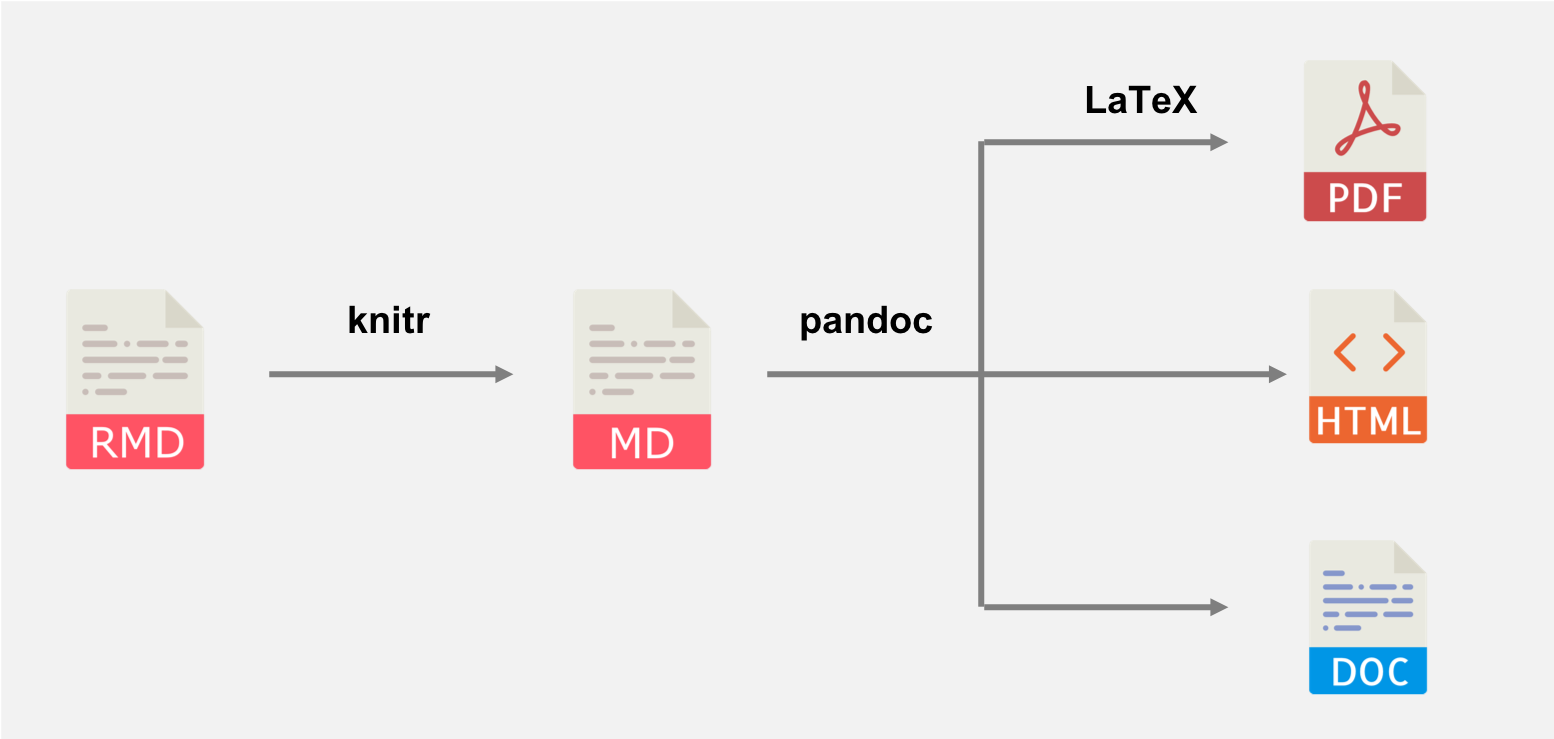
What happens when it renders ?
knitr::knit() + Pandoc (+ LaTeX for PDF) = rmarkdown::render()

source: R Markdown Cookbook
This is important to know so that one understand what to tweak to make something works
Do not show source code block
knitr options echo and include
```{r setup, include=FALSE}# do not show code by defaultknitr::opts_chunk$set(echo = FALSE)```- Chunk will be evaluated but no output or source included.
- Do not show the source chunk as code block. Set globally here
Add alternative text
About fig.alt chunk option
Can be used with an external image
```{r species-img, fig.alt = "Illustration of pinguins species : Chinstrap, Gentoo and Adélia", out.width='60%', fig.align = 'center', echo = FALSE}knitr::include_graphics("https://allisonhorst.github.io/palmerpenguins/reference/figures/lter_penguins.png")```Add alternative text
About fig.alt chunk option
Or with R graphics
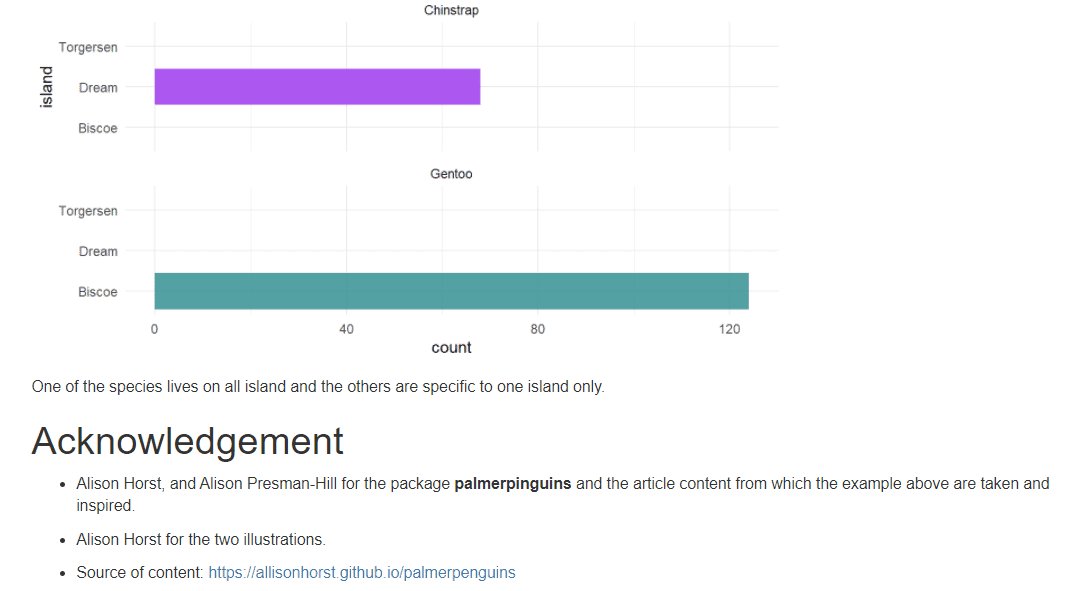
```{r, include = FALSE}island_repart_alt <- "Horizontal bar chart, faceted by Species showing the number of penguins living on each island, Torgersen, Dream and Biscoe. Adelie lives on the three, whereas Gentoo on Biscoe and Chinstrap on Dream."``````{r island-repart, fig.alt= island_repart_alt}ggplot(penguins, aes(x = island, fill = species)) + geom_bar(alpha = 0.8) + scale_fill_manual(values = c("darkorange","purple","cyan4"), guide = FALSE) + theme_minimal() + facet_wrap(~species, ncol = 1) + coord_flip()```Style the output (1)
About the css engine
```{css, echo = FALSE}/* header in blue */h1, h2, h3 { color: #0A7FB2}```Applied directly in the Rmd document without an external css file.
Useful with few CSS like with examples or prototyping for instance. echo = false is important if you don't want to show CSS source chunk in output
Style the output (1)
About the css engine
Using external file :
output: html_document: css: mystyle.cssBetter suited to share style across documents.
Highlight results
Using Custom Blocks
This is powered by Pandoc's Fenced Divs syntax:
::: {.highlight-box style="text-align: center;font-size: 1.5em;"}The **`r heaviest_specie`** specie is heavier than other ! :::Highlight results
Using Custom Blocks
This will be rendered in HTML
<div class="highlight-box" style="text-align: center;font-size: 1.5em;"><p>The <strong>Gentoo</strong> specie is heavier than other !</p></div>Style the output (2)
How to improve our highlighted results ?
I want to add a border to create a box and apply my blue color.
Can I use variable for color and limit duplication ?
Style the output (2)
Using SASS
Sass (https://sass-lang.com) is a CSS extension language that allows you to create CSS rules in much more flexible ways than you would do with plain CSS.
It allows for variables, tweaking functions (called mixins), operations (like /), better CSS rule organisation (nesting, extensions, ...) and more.
Style the output (2)
Using SASS... from R
Support is now built-in rmarkdown
Style the output (2)
Using sass / scss knitr's engine
```{css, echo = FALSE}h1, h2, h3 {color: #0A7FB2;}div.highlight-box { border-color: #0A7FB2; border-style: solid; padding: 0.5em;}div.highlight-box strong { color: #0A7FB2;}``````{scss, echo = FALSE}$color1: #0A7FB2; /* using a variable */h1, h2, h3 {color: $color1;}div { /* using nested organization */ &.highlight-box { border-color: $color1; border-style: solid; padding: 0.5em; strong {color: $color1;} }}``````{sass, echo = FALSE}$color1: #0A7FB2h1, h2, h3 color: $color1div &.highlight-box border-color: $color1 border-style: solid padding: 0.5em strong color: $color1```sass syntax is shorter (no ; and { }) but more different from css than scss, so less easy to get started.
In this example and the previous scss one, we are using special SASS features like Nesting and Parent Selector.
This allows organization of CSS rules for easier reading and modifications.
Style the output (2)
About our styled blue box
The custom block we created
::: {.highlight-box style="text-align: center;font-size: 1.5em;"}The **`r heaviest_specie`** specie is heavier than other ! :::is now looking in our HTML this way
The Gentoo specie is heavier than other !
How to go further ?
and enhanced even more your Rmd !

More in the book !
Acknowledgement
- Emily Riederer and Yihui Xie, for the R Markdown Cookbook
- Allison Horst for the illustrations.
- Alison Presman-Hill and Allison Horst for the palmerpinguins 📦 and vignettes.
- @cpsievert for the sass 📦